Ionic-Angular İle Baştan Sona Uygulama Hazırlama
Visual Studio Code uygulamasını açıp öncelikle bu kodu terminal kısmına yazıyoruz.
npm install -g @ionic/cli
Yükleme işleme bittikten sonra ,
ionic start yazarak projemize başlıyoruz.
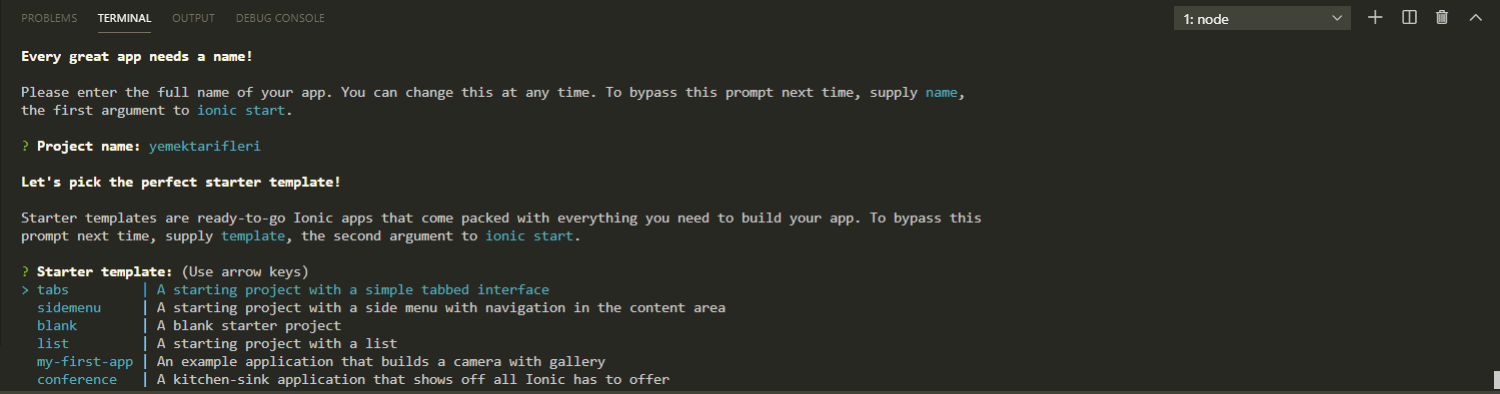
Gelen ekrandaki project name kısmına oluştaracağımız projenin adını yazıyoruz.

Gelen ekrandan projenin nasıl bir taslakta olması gerektiğini seçiyoruz.

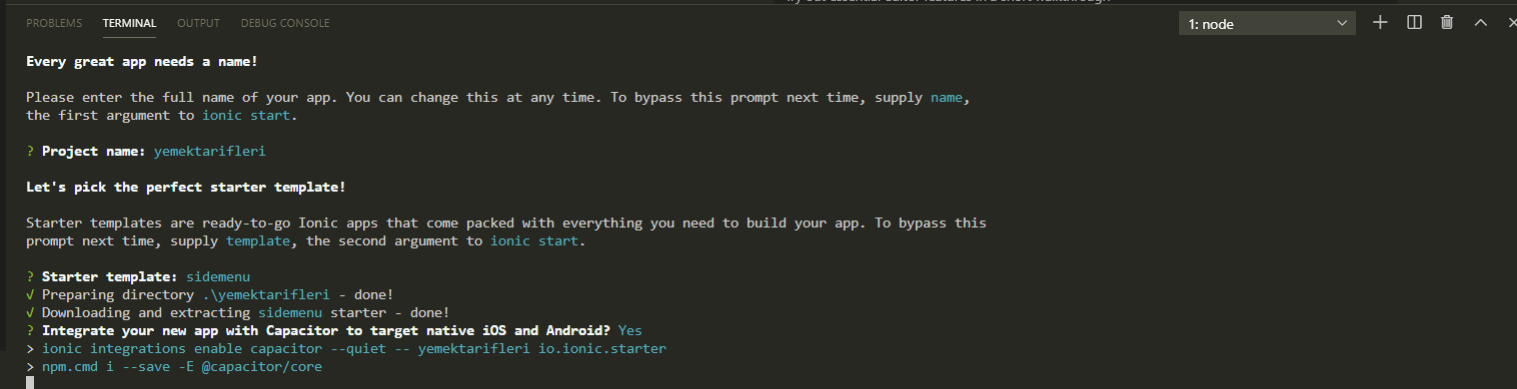
Biz tabmenulü bir tasarım istediğimiz için onu seçtik. Artından gelen ekranda y basarak devam ediyoruz.
İndirme işlemlerinin tamamlanmasını bekliyoruz.

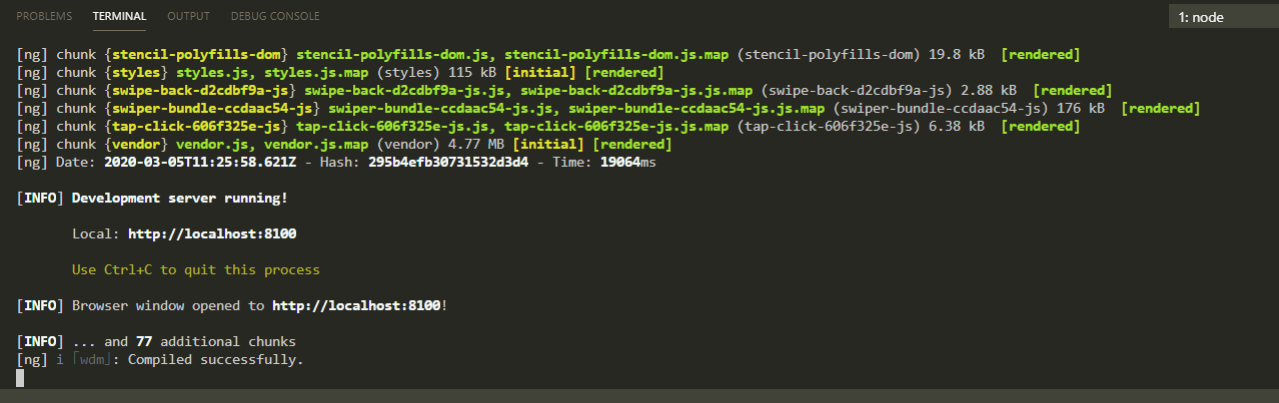
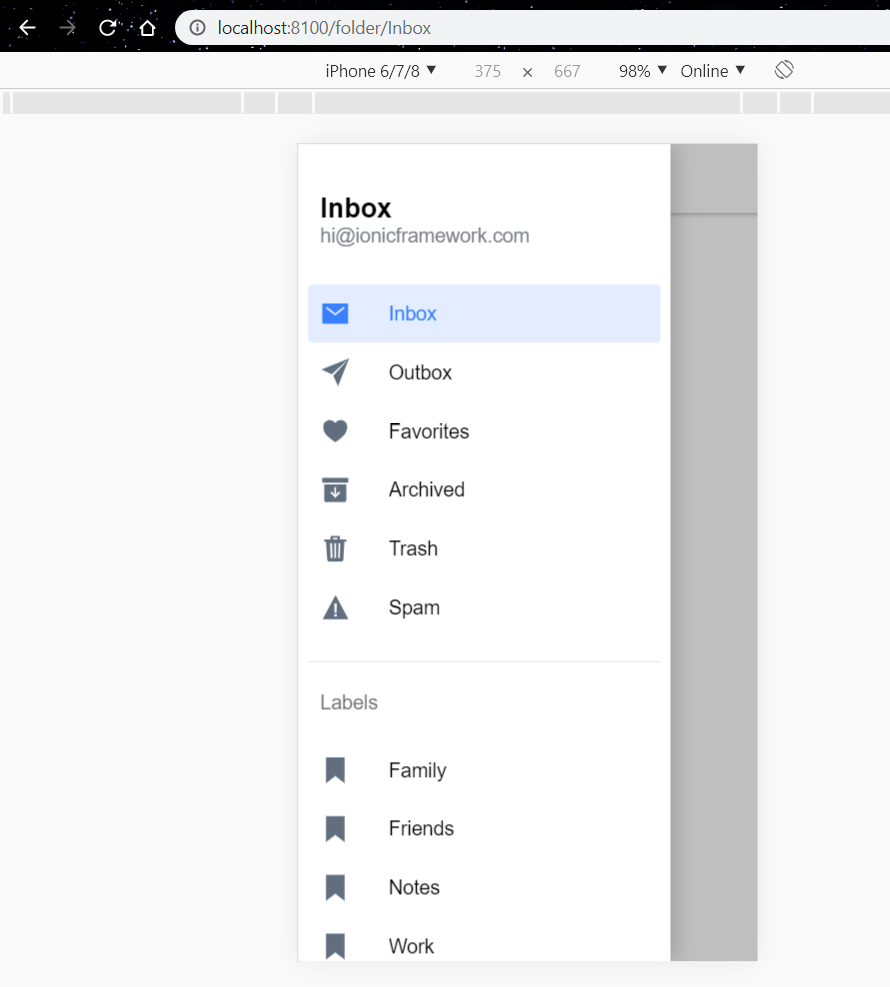
İndirme işlemleri tamalandıktan sonra ionic serve diyerek gelen templati çalıştırabiriliriz.
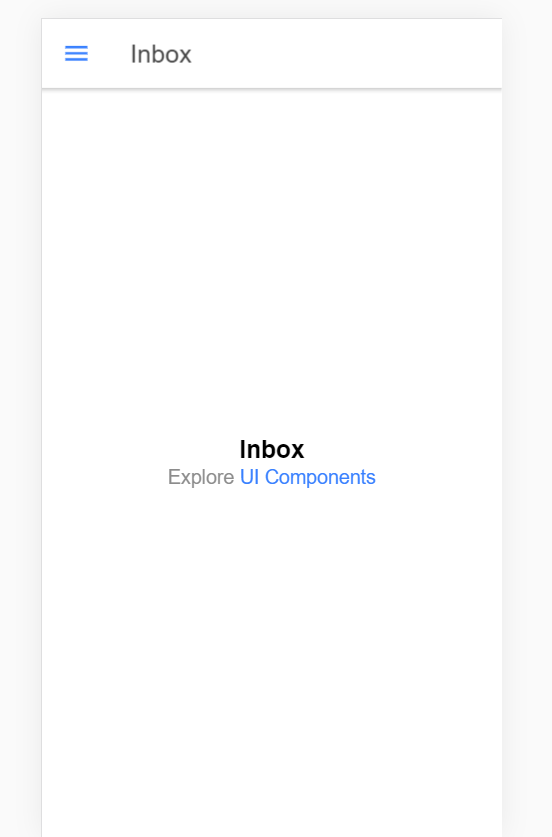
http://localhost:8100 adresinden uygulamanın ilk ekranının nasıl gözüktüğüne bakabilirsiniz.


Bir sonraki tutorial login page işlemleri ile ilgili olacak.
XOXO